Bilder für Webseiten optimieren: 4 Dinge auf die Sie achten sollten
Bilder sind das erste, was ein Besucher auf Ihrer Webseite wahrnimmt. Denn Bilder sind viel einfacher und schneller zu erfassen als Text. Bilder können die emotionale Stimmung einer Webseite prägen. Bilder sagen einfach mehr als 1000 Worte. Verwenden Sie sie daher gerne und oft. Eines sollten Sie allerdings nicht vergessen: Ihre Bilder für Webseiten optimieren.
Bilder für Webseiten optimieren
Bilder können eine Menge Datenvolumen einnehmen, sogar schlimmstenfalls die Ladezeiten deutlich verzögern. Das gefällt Webseiten-Besuchern gar nicht. Und Google übrigens auch nicht. Die Performance einer Webseite ist ein wichtiger Rankingfaktor.
Was ist also zu tun?
1. Bildgröße reduzieren
Hierfür bieten sich klassische Bildbearbeitungsprogramme an, wie z.B. Photoshop. Bei Photoshop finden Sie die Möglichkeit, Bilder für Webseiten abzuspeichern unter: „Datei“ > „Für Web speichern“. Rechts oben im Dialogfenster haben Sie die Möglichkeit, die Qualität – und gleichzeitig die Dateigröße – des Bildes zu reduzieren. Je nach Motiv kann hier viel Datenvolumen eingespart werden. Achten Sie aber darauf, dass das Bild nicht „pixelig“ wird.
Weitere Tools zur Reduzierung der Dateigröße:
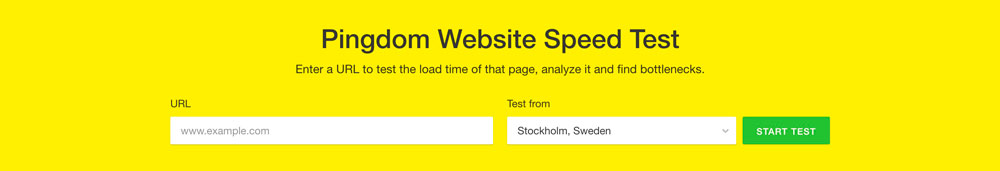
Ab und zu sollten Sie die Ladezeiten Ihrer Webseite überprüfen. Ein praktisches Tool hierfür: https://tools.pingdom.com/
2. Jpg, Png, Gif – Welches Format ist das richtige?
- Jpg oder auch Jpeg wurde für das abspeichern von Fotos entwickelt
- Png ist geeignet für Bilder mit transparenten Bereichen
- Mit Gifs können kleine Animationen erstellt werden. Es werden dann viele Bilder hintereinander abgespielt
3. Was Sie bei Dateinamen beachten sollten
- Keine Umlaute
- Nur Kleinbuchstaben
- Keine Sonderzeichen (erlaubt sind Bindestrich „-“ oder Unterstrich „_“. )
- Keine Leerzeichen
- Zahlen sind erlaubt
- Aussagekräftiger Dateiname (statt „bild-09.jpg“ lieber „schlafende-katze.jpg“)
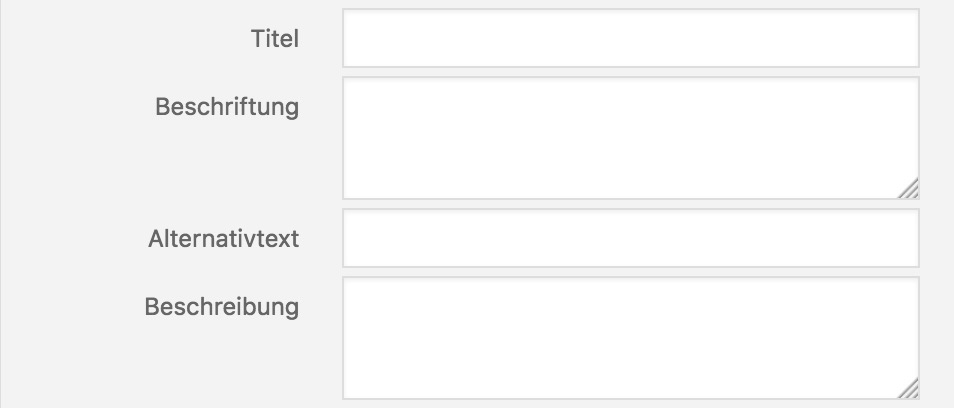
4. Alt-Texte sind Pflicht!
Fügen Sie jedem Bild, welches Sie auf Ihre Webseite verwenden, einen Alt-Text hinzu. Es ist ein Text, der häufig vergessen wird, weil er mit dem bloßem Auge auf der Webseite nicht sichtbar ist.
Allerdings ist er sehr wichtig für Suchmaschinen. Google hat keine Augen und kann Bilder nicht erkennen. Der Alt-Text ist der einzige Hinweis, über den Google Bildinhalte „wahrnehmen“ kann. Der Text sollte den Inhalt des Bildes kurz beschreiben.
Auch Blinde sind auf die Beschreibung angewiesen. Sie lassen sich die Inhalte einer Webseite mit Hilfe von Screenreadern auslesen. Auch sie sind bei Bildern auf den Alt-Text angewiesen.
Weiterlesen
- Detailierte Beschreibung der verschiedenen Dateiformate
- Google Richtlinien zur Bildveröffentlichung